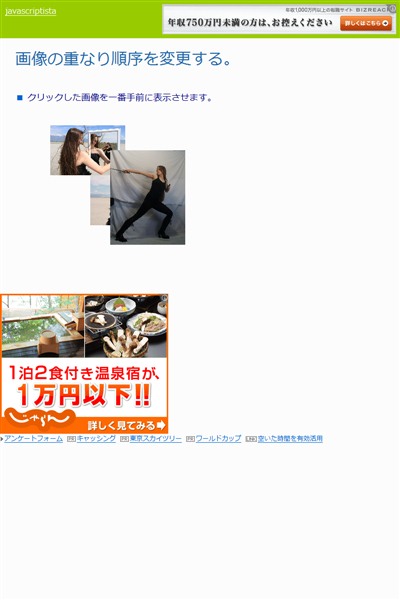
画像をポジション指定すると重ねて表示することができます。その重なりの順序を変更するインターフェースをユーザに提供する方法です。
DEMO
 『解説』
『解説』
<script type="text/javascript">
var objlist;
window.onload=function(){
//IMG要素全てのクリックをイベント登録する。
if (document.getElementsByTagName) {
objlist = document.getElementsByTagName('img');
//取得したオブジェクト配列は、配列関数を持たないので、Arrayオブジェクトに再配置
//クリック時のイベント登録と重なり順序を設定する。
var array = new Array();
for (i = 0; i < objlist.length; i++) {
array[i] = objlist[i];
objlist[i].onmousedown = onMouseDown;
objlist[i].style.zIndex = i;
}
objlist = array;
} else {
return;
}
}
function onMouseDown(e){
var index = parseInt(this.style.zIndex);
//選択された画像のzindexを最大値にする。
this.style.zIndex = objlist.length;
//選択された画像を配列の最後尾にする
objlist.splice(index,1);
objlist.push(this);
//zIndex値を正常値に戻す。
for(i = index; i < objlist.length; i++){
objlist[i].style.zIndex = parseInt(objlist[i].style.zIndex) - 1;
}
}
</script>
・window.onload
HTMLを全て読み込んだ後に実行されるイベントです。
全てのIMG要素を取得していますが、これは必要な要素のみでも可能です。
IMG配列はgetElementsByTagNameで配列として取得していますが、Arrayオブジェクトに再配置しています。これは、Arrayの 関数を使いたいためです。この際にzIndex値を設定しています。管理しやすくするため、zIndex値と配列のINDEX値は同じにしています。
クリックされたときonMouseDownが実行されるように設定します。
・onMouseDown
画像がクリックされたときに実行されるイベントです。
『zIndex値 = 配列のINDEX値』である値を取得します。
とりあえず、クリックされた画像のzIndex値を最大値にして、正面にします。
その後は、配列の再配置です。クリックされた画像を配列から削除し、最後尾に入れなおします。
配列の中で選択された以降の画像のzIndex値は『1つ大きい値』になっているため、1を引いていけば、
zIndex値が無限に大きくならずに済みます。
※動作確認環境
・chrome 23 ○
PR
